เข้าใจรูปแบบการทำงานของ Form และ CGI เข้าใจรูปแบบการทำงานของ Form และ CGI
ข้อมูลที่เราได้รับจากแบบสอบถาม จะไม่มีประโยชน์หากไม่มีโปรแกรมที่นำ
ข้อมูลที่ได้ไปประมวลผลต่อ วิธีการนำข้อมูลไปประมวลผลนั้นมีชื่อเรียกว่า CGI ย่อ
มาจาก Common Gateway Interface และโปรแกรมที่ใช้ในการประมวลผลข้อมูลที่ได้รับ
จากแบบสอบถาม มีชื่อเรียกว่า CGI Script
CGI เป็นโปรแกรมตัวกลางที่ทำหน้าที่เชื่อมโยงระหว่างคอมพิวเตอร์ผู้ใช้กับเครื่อง Server โดย
สามารถรวบรวมข้อมูลที่ผู้ใช้ป้อนมาให้เพื่อประมวลผล เมื่อเสร็จแล้วก็สามารถ
ส่งผลลัพธ์กลับไปยังผู้ใช้ได้ โปรแกรม CGI สามารถสร้างได้ด้วยภาษาต่าง ๆ เช่น C++, Pascal, Java, Perl, Visual Basic ฯลฯ เป็นต้น หรือ
อาจสร้างด้วยโปรแกรมที่ใช้สร้าง CGI โดยเฉพาะก็ได้ เช่น Windows CGI1.2/TPWCGI1.1 (Pascal for Windows)
เมื่อนำไปใช้งานจริง จะใช้ตัวเลือกต่อไปนี้ร่วมกับคำสั่ง <FORM> ได้แก่
|
ตัวเลือก
|
ความหมาย
|
|
ACTION
|
ใช้ระบุชื่อ Script ที่ Server เรียกขึ้นมาใช้ในการประมวลผลข้อมูลที่ผู้ใช้ป้อนเข้ามาใน Form (เป็นโปรแกรมที่อยู่ใน Web Server)
|
|
METHOD="GET" หรือ "POST"
|
METHOD ใช้กำหนดว่าข้อมูลจะถูกส่งมาประมวลผลโดยโปรแกรมที่ Server อย่าง โดยกำหนดให้ 2 แบบ คือ GET และ POST โดยมีรายละเอียดดังนี้
- GET เป็นการนำข้อมูลไปต่อท้ายสุด แล้วประมวลผลที่เดียว
- POST จะนำข้อมูลส่งไปที่ Server แยกกันไปเป็นแต่ละ transaction
|
|
ENCTYPE
|
ใช้สำหรับเข้ารหัสเพื่อรักษาความลับของข้อมูล โดยระบุเป็น MIME Type
|

 ตัวอย่างการสร้างแบบสอบถาม ตัวอย่างการสร้างแบบสอบถาม
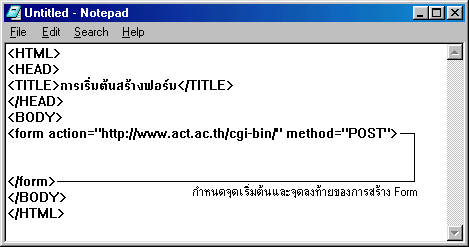
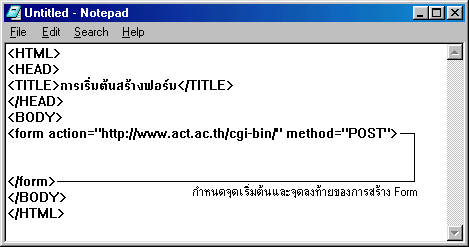
เราต้องใช้คำสั่ง FORM เพื่อสร้างแบบสอบถามในเวปเพจ ซึ่งมีรูปแบบดังนี้
<FORM METHOD="วิธีการโอนย้ายข้อมูล" ACTION="โปรแกรมที่ใช้ในการประมวลข้อมูล">
...
</FORM>
|
ตัวอย่าง


 ช่องกรอกข้อมูลแบบ Text Box ช่องกรอกข้อมูลแบบ Text Box
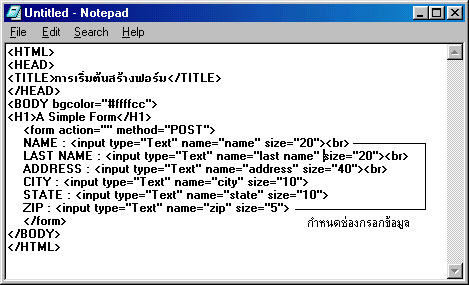
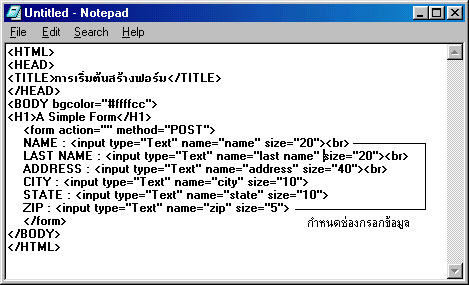
การสร้างช่องกรอกข้อมูล (TEXT BOX) สำหรับป้อนข้อมูล โดยมีรูปแบบดังนี้
|
<INPUT TYPE="TEXT" NAME="ชื่อ" SIAE="ขนาดสูงสุด">
|
ตัวอย่าง

จากรูป เป็นตัวอย่างการสร้าง Form แบบกรอกข้อมูลลงไป โดยผลลัพธ์คุณสามารถดูได้โดยการกดปุ่ม ขอดูตัวอย่าง ครับ

 สร้างปุ่มส่งและยกเลิกข้อมูลในแบบสอบถาม สร้างปุ่มส่งและยกเลิกข้อมูลในแบบสอบถาม
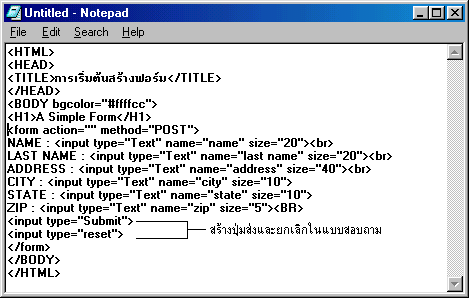
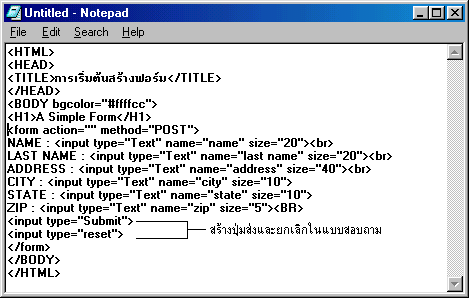
หลังจากที่เราได้สร้างช่องสำหรับป้อนข้อมูล ต่อไปเราต้องสร้างปุ่ม SUBMIT ซึ่งเมื่อเรา Click Mouse ที่ปุ่ม
นี้ข้อมูลในแบบสอบถามจะถูกส่งไปที่เครื่อง Server เพื่อประมวลผล เราสามารถสร้างปุ่ม SUBMIT ในแบบสอบถามได้โดยพิมพ์
ในกรณีที่ต้องการป้อนข้อมูลใหม่ทั้งหมด เราสามารถสร้างปุ่ม RESET ได้โดยการพิมพ์
ตัวอย่าง

จากรูป จะเห็นว่ามีการส้างปุ่มขึ้นมา 2 ปุ่ม คือ ปุ่ม SUBMIT และ ปุ่ม RESET โดยคุณสามารถดูผลลัพธ์ได้โดยการกดปุ่ม ขอดูตัวอย่าง ครับ

 ช่องกรอกข้อมูลแบบ Password ช่องกรอกข้อมูลแบบ Password
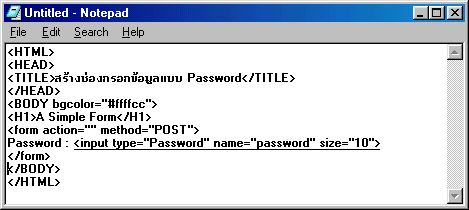
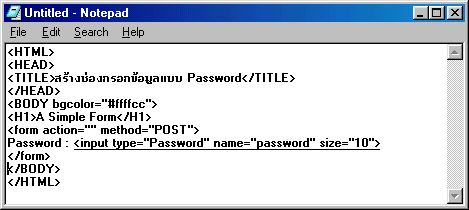
เป็นช่องสำหรับทำหน้าที่เช่นเดียวกับการป้อนข้อมูลธรรมดา แต่จะแทนสิ่งที่เราพิมพ์ด้วยเครื่องหมาย "*" ใช้สำหรับพิมพ์รหัสผ่าน โดยมีรูปแบบดังนี้
|
<INPUT TYPE="PASSWORD" NAME="ชื่อ" SIZE="ขนาดสูงสุด">
|
ตัวอย่าง

จากรูป เป็นการกำหนดช่องกรอกข้อมูลแบบ Password โดยมีชื่อว่า password และมีขนาดการกรอกข้อมูลได้ 10 ตัวอักษร โดยคุณสามารถดูผลลัพธ์ได้โดยการกดปุ่ม ขอดูตัวอย่าง ครับ

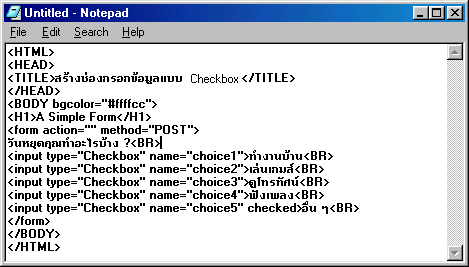
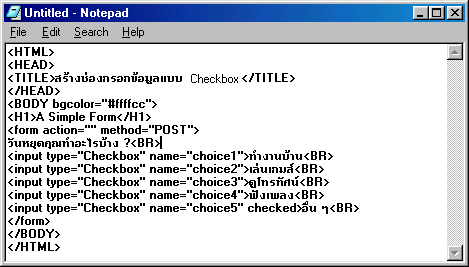
 ช่องกรอกข้อมูลแบบ Checkbox ช่องกรอกข้อมูลแบบ Checkbox
เป็นส่วนของการให้ผู้ใช้สามารถเลือก หรือยกเลิกสิ่งที่เลือกได้โดยการ Click Mouse เราสามารถกำหนด Check ให้มีเครื่อหมาย  ไว้ตั้งแต่เริ่มได้ ไว้ตั้งแต่เริ่มได้
|
<INPUT TYPE="CHECKBOX" NAME="ชื่อ" VALUE="กำหนดค่าตัวเลือก">
|
ตัวอย่าง

จากรูป เป็นการกำหนดตัวเลือก 5 ตัวเลือก โดยตัวเลือกที่ 5 จะมีการกำหนดค่าเริ่มต้นให้ถูกเลือกไว้ก่อนโดยการใช้คำสั่ง Checked โดยคุณสามารถดูผลลัพธ์ได้โดยการกดปุ่ม ขอดูตัวอย่าง ครับ

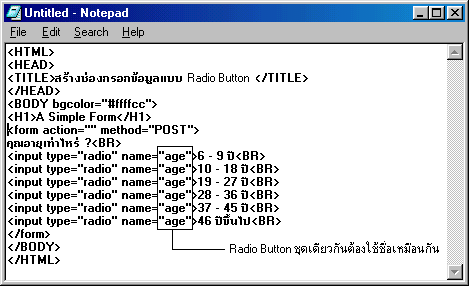
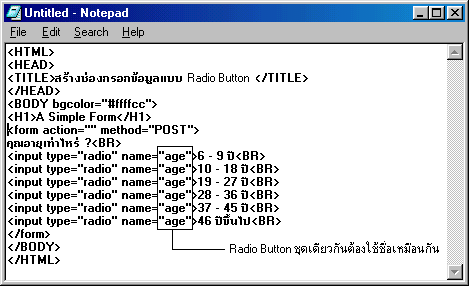
 ช่องกรอกข้อมูลแบบ Radio Button ช่องกรอกข้อมูลแบบ Radio Button
การใช้ Radio Button มีลักษณะการทำงานคล้ายกับ Check Box แต่มีความสามารถที่จะให้ผู้ใช้เลือกตัวเลือกได้เพียง 1 ตัวเลือกเท่านั้น
|
<INPUT TYPE="RADIO" NAME="ชื่อ" VALUE="กำหนดค่าตัวเลือก">
|
ตัวอย่าง

จากรูป จะสังเกตเห็นว่าในส่วนของการกำหนด NAME จะมีชื่อที่เหมือนกัน เนื่องจากเป็นข้อมูลชุดเดียวกัน ซึ่งตรงจุดนี้เองจะทำให้สามารถเลือกตัวเลือกได้เพียง 1 ข้อเท่านั้น โดยคุณสามารถดูผลลัพธ์ได้โดยการกดปุ่ม ขอดูตัวอย่าง ครับ

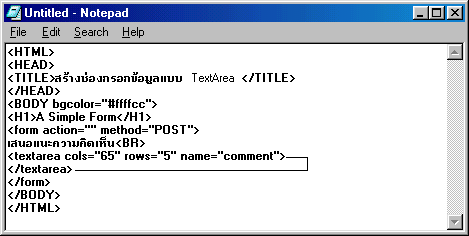
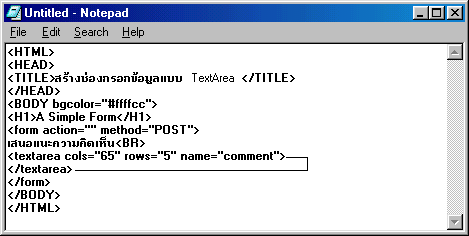
 ช่องกรอกข้อมูลแบบ Text Area ช่องกรอกข้อมูลแบบ Text Area
ในกรณีที่มีข้อมูลที่ต้องป้อนในฟอร์มมากกว่า 1 บรรทัด เราสามารถใช้ Text Area ได้ โดยมีรูปแบบดังนี้
<TEXTAREA ROWS="จำนวนแถว" COLS="จำนวนตัวอักษร" NAME="ชื่อ">
</TEXTAREA>
|
ตัวอย่าง

จากรูป จะเป็นการกำหนด Text Area ที่มีขนาดบรรทัด 5 แถว และจำนวนตัวอักษร 65 ตัวอักษร โดยคุณสามารถดูผลลัพธ์ได้โดยการกดปุ่ม ขอดูตัวอย่าง ครับ

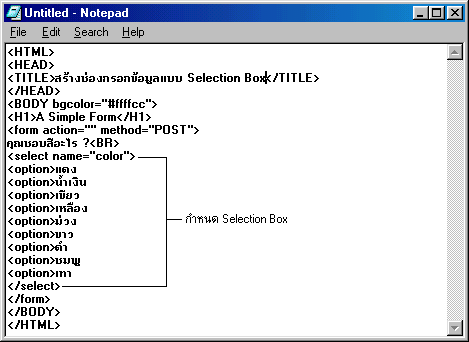
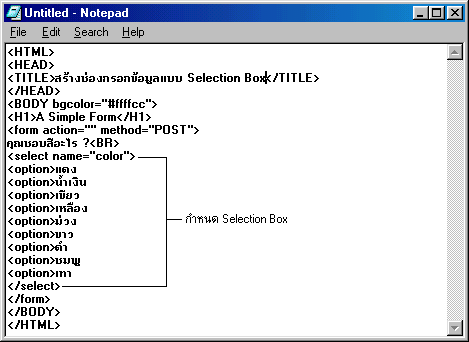
 ช่องกรอกข้อมูลแบบเลือก หรือ Selection Box ช่องกรอกข้อมูลแบบเลือก หรือ Selection Box
ถ้าเรามีรายการข้อมูลจำนวนมากที่ให้ผู้ใช้สามารถเลือกได้ การใช้ Radio Buttons จะใช้พื้นที่มากเกินไป วิธีที่ดีกว่า คือ การใช้ Selection Box โดยมีรูปแบบดังนี้
<SELECT NAME="ชื่อ">
<OPTION> ข้อความ
<OPTION> ข้อความ
<OPTION> ข้อความ
</SELECT>
|
ตัวอย่าง

คุณสามารถดูผลลัพธ์ได้โดยการกดปุ่ม ขอดูตัวอย่าง ครับ

|