การลองสร้าง Frame การลองสร้าง Frame
เมื่อเราต้องการแบ่งหน้าจอเป็น Frame ตามแนวนอน เราต้องระบุขนาด
ของ Frame แต่ละส่วนด้วยคำสั่ง
<FRAMESET COLS="ส่วนที่1%,ส่วนที่2%">
<FRAME NAME= "ชื่อ Frame" SRC = "เวปเพจที่ต้องการแสดงใน Frame">
<FRAME NAME= "ชื่อ Frame" SRC = "เวปเพจที่ต้องการแสดงใน Frame">
...
</FRAMESET>
|
อธิบายคำสั่ง
- ส่วนที่ 1%, ส่วนที่ 2% เป็นเปอร์เซ็นต์ของพื้นที่บนหน้าจอบราวเซอร์ โดยผลรวมทั้งหมดจะเท่ากับ 100%
- คำสั่ง <FRAMESET...> จะถูกนำมาใช้แทนคำสั่ง <BODY>
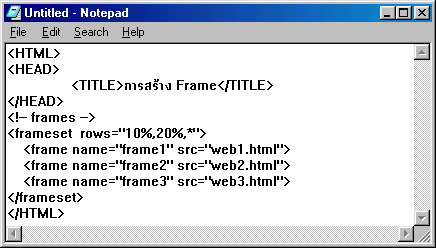
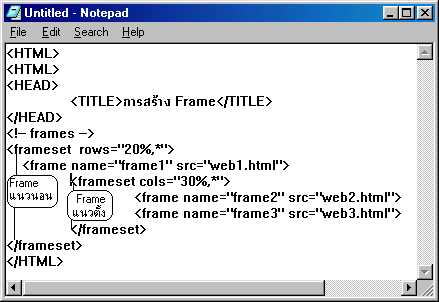
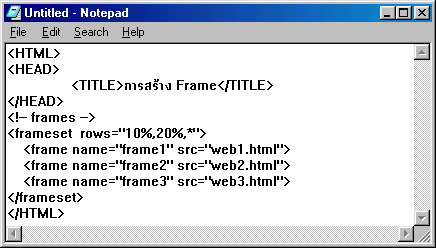
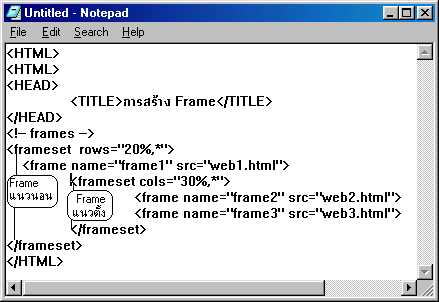
ดังตัวอย่างต่อไปนี้เป็นการใช้ Frame แบ่งหน้าจอออกเป็น 3 ส่วน โดยแต่ละส่วนแสดงเวปเพจชื่อ web1.html, web2.html และ web3.html ตาม
ลำดับดังภาพด้านล่างนี้

จากรูป แบบตัวอย่างนี้ เป็นการแบ่งหน้าจอในแนวนอนซึ่งเราจะใช้คำสั่ง ROWS ถ้าต้องการดูตัวอย่าง
ก็กดที่ปุ่มด้านล่างได้เลยครับ
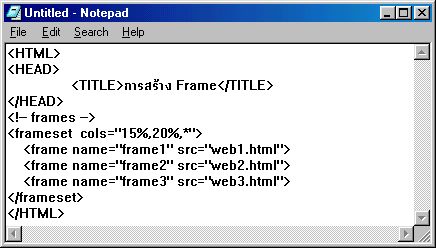
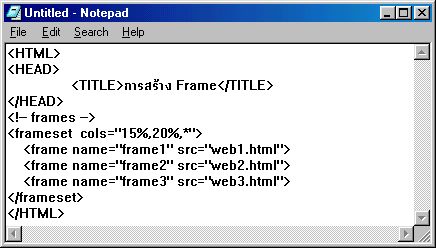
หรือถ้าเราต้องการแบ่งหน้าจอในแนวตั้งก็สามารถทำได้ครับ โดยการใช้คำสั่ง COLS และ ROWS ดังภาพด้านล่างครับ

จากรูป แบบตัวอย่างนี้ เป็นการแบ่งหน้าจอในแนวตั้งซึ่งเราจะใช้คำสั่ง Cols ถ้าต้องการดูตัวอย่าง
ก็กดที่ปุ่มด้านล่างได้เลยครับ

 การกำหนดขนาดให้กับ Frame การกำหนดขนาดให้กับ Frame
Frame ที่สร้างในตัวอย่างที่ผ่านมานั้น เราสามารถปรับขนาดได้ โดยการ Click Mouse ที่
กรอบของ Frame และ Drag Mouse จนได้ขนาดที่ต้องการ
แต่ถ้าในกรณีที่เราต้องการให้ Frame มีขนาดที่แน่นอน และไม่ต้องการให้ปรับขนาดได้ ให้
ใช้คำสั่ง NORESIZE แทรกในคำสั่ง <FRAME...>
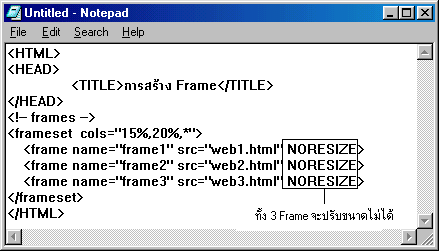
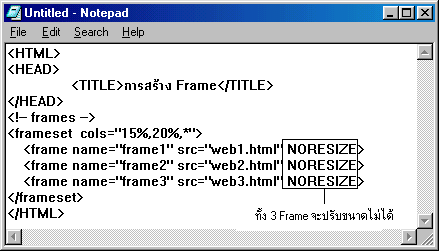
ตัวอย่าง

จากรูป แบบตัวอย่างนี้ จะเห็นว่าถ้าเราใช้ คำสั่ง NORESIZE แทรกในคำสั่ง <Frame...> ผู้
ที่เข้ามาชมเว็บเพจก็จะไม่สามารถปรับขนาดของ Frame ได้ โดยตัวอย่างดูได้จากการกดที่ปุ่มตัวอย่างด้านล่าง
และลองขยาย Frame ดูได้ครับ ซึ่งจะเห็นว่าไม่สามารถขยาย Frame ได้เลย

 การใช้แถบเลื่อนใน Frame การใช้แถบเลื่อนใน Frame
โดยปกติ Frame ที่มีพื้นที่ไม่เพียงพอสำหรับแสดงเนื้อหา จะมีแถบเลื่อน
เพื่อให้ผู้ใช้สามารถเลื่อนดูข้อมูลในส่วนที่เหลือได้
โดยเราสามารถกำหนดให้ Frame ไม่แสดงแถบเลื่อนได้โดยการใช้คำสั่ง SCROLLING="NO" หรือ
ถ้าต้องการให้แสดงก็จะกำหนดคำสั่ง SCROLLING="YES" และถ้าต้องการให้ตัวบราวเซอร์เป็นผู้ตรวจ
สอบแบบอัตโนมัติก็สามารถทำได้โดยใช้คำสั่ง SCROLLING="AUTO" ซึ่งคำสั่งเหล่านี้
จะถูกแทรกอยู่ในคำสั่ง <FRAME...>
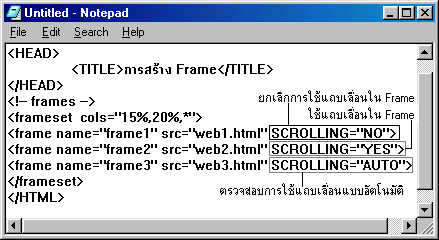
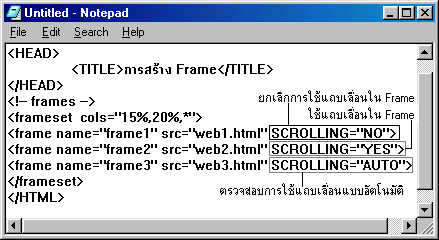
ตัวอย่าง

จากรูป แบบตัวอย่างนี้ จะเห็นว่าใน Frame1 จะไม่มีการใช้แถบเลื่อนไม่ว่ากรณีใดก็ตาม ส่วน
Frame2 จะมีการใช้แถบเลื่อนเสมอตลอดเวลา และ Frame3 จะมีการใช้แถบเลื่อนแบบอัตโนมัติ คือ
ถ้าบราวเซอร์เกิดตรวจสอบว่ามีข้อมูลเกินกว่าที่ Frame3 จะแสดงได้ก็จะปรากฎแถบเลื่อนขึ้นมาให้ใช้ ซึ่ง
ถ้าต้องการดูตัวอย่างผลลัพธ์จาก Souce Code ที่เขียนกดที่ปุ่มดูผลลัพธ์ได้เลยครับ

 การสร้าง Frame ซ้อนกัน การสร้าง Frame ซ้อนกัน
หากเราต้องการให้มี Frame แบ่งหน้าจอทั้งแนวตั้ง และในแนวนอน เราต้องกำหนด Frame ซ้อน
กันดังตัวอย่างในรูป
ตัวอย่าง

จากรูป แบบตัวอย่างนี้ จะเห็นว่า Frame จะถูกแบ่งออกเป็นแนวนอนก่อน 2 แถว โดยแถวที่ 1 จะ
แสดงข้อมูลของ web1.html และแถวที่ 2 จะถูกแบ่งย่อยในลักษณะของแนวตั้งเพิ่มขึ้นอีก 2 ช่อง โดยช่องแรก
จะแสดงข้อมูลของ web2.html และ ช่องที่สองจะแสดงข้อมูลของ web3.html ตามลำดับ โดยสามารถดู
ผลลัพธ์ได้จากการกดที่ปุ่มด้านล่างนี้ครับ

 การใช้ Link ให้สัมพันธ์กันใน Frame การใช้ Link ให้สัมพันธ์กันใน Frame
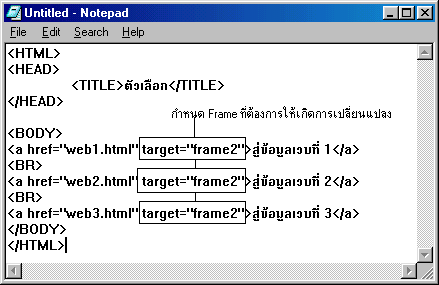
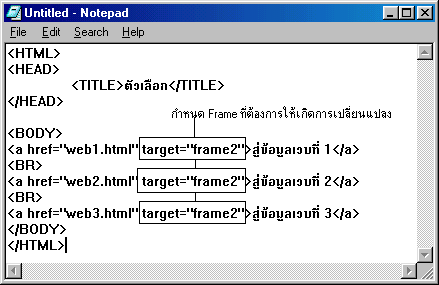
เมื่อเราแบ่งหน้าจอเป็น Frame การกำหนด Link เพื่อเชื่อมต่อกับเวปเพจ
หน้าอื่นจะต้องระบุ Frame ที่จะให้เกิดการเปลี่ยนแปลงด้วย เช่น ถ้าเราต้องการ
ให้ Link ใน Frame ด้านซ้ายที่เรา Click Mouse ทำให้ Frame ด้านขวาเปลี่ยน
หน้าเวปเพจที่แสดง เราจะต้องกใช้คำสั่ง
|
TARGET = "ชื่อ FRAME ที่ต้องการให้เกิดการเปลี่ยนแปลง"
|
โดยคำสั่งนี้จะแทรกอยู่ในคำสั่ง <A HREF...>
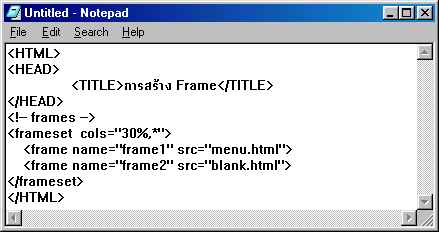
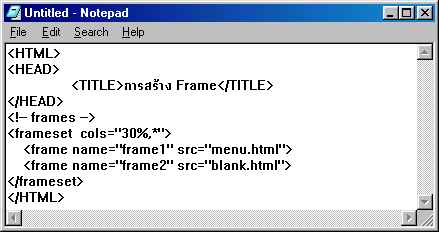
ตัวอย่าง

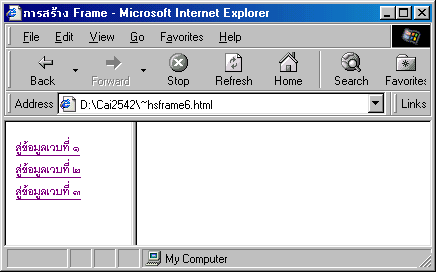
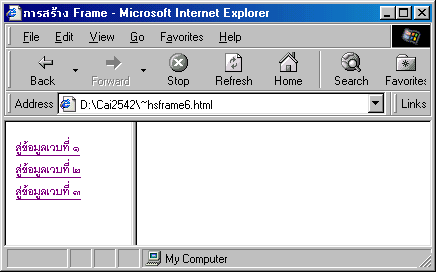
จากรูป จะได้ผลลัพธ์ดังรูปด้านล่างนี้

ซึ่งไฟล์ menu.html จะมีการเขียนดังนี้

จากตัวอย่าง ถ้าต้องการดูผลลัพธ์สามารถดูได้โดยการกดปุ่มตัวอย่างด้านล่างครับ และ
สังเกตว่าเมื่อเรามีการคลิกที่รายการต่าง ๆ ที่อยู่ใน Frame1 ข้อมูลต่าง ๆ ก็จะไปปรากฎอยู่
ใน Frame2

|