| คำสั่ง |
ความหมาย |
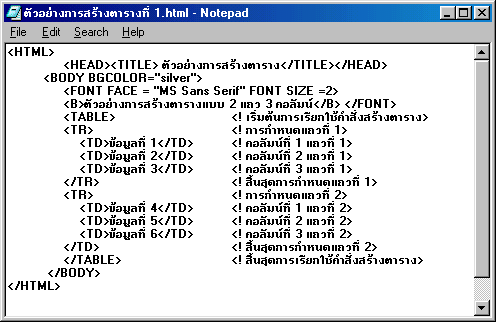
| <TABLE>
</TABLE> |
เริ่มต้นการสร้างตาราง และจบการสร้างตาราง |
| <TR>
</TR> |
กำหนดจำนวนแถว (row) ในตาราง |
| <TD>
</TD> |
กำหนดจำนวนคอลัมน์ (column) ในตาราง |
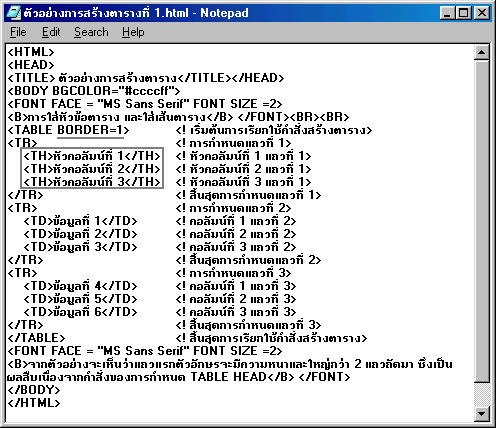
| <TH>
</TH> |
เหมือนกับ <TD>
</TD> แต่การสร้างข้อมูลจะเป็นตัวเข้ม |
| <BORDER="ขนาดขอบตาราง"> |
กำหนดความกว้างของขอบตาราง |
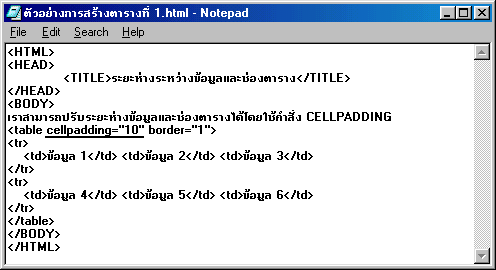
| <CELLPADDING="ขนาดที่ต้องการ"> |
กำหนดระยะห่างระหว่างเส้นและเนื้อหาภายในเซล |
| <CELLSPACING="ขนาดที่ต้องการ"> |
กำหนดระยะห่างระหว่างเซลภายในตาราง |
| <COLSTART="คอลัมน์ที่ต้องการ"> |
กำหนดให้ใส่ข้อมูลลงในคอลัมน์ที่เท่าใด |
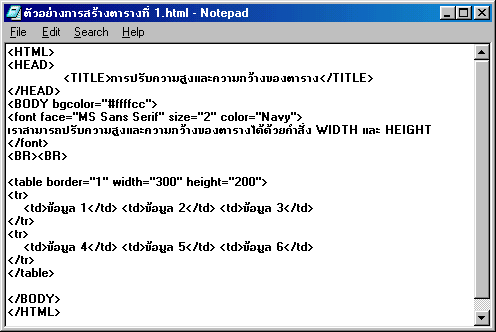
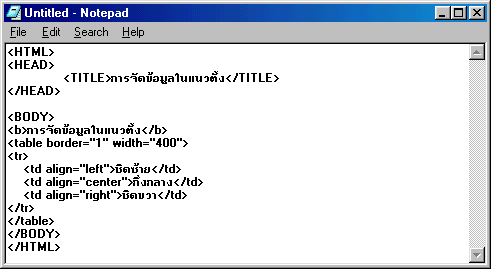
| <WIDTH="ความกว้าง"> |
กำหนดความกว้างของเซลใด ๆ |
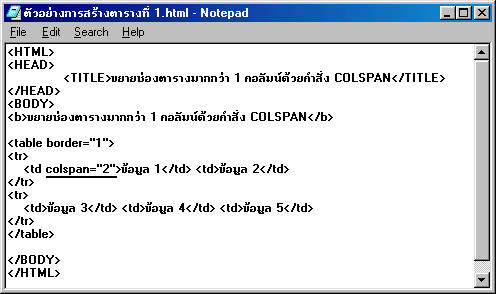
| <COLSPAN="จำนวนคอลัมน์ที่รวม"> |
กำหนดให้จำนวนคอลัมน์ที่ต้องการยุบรวมกันเป็น 1 คอลัมน์ |
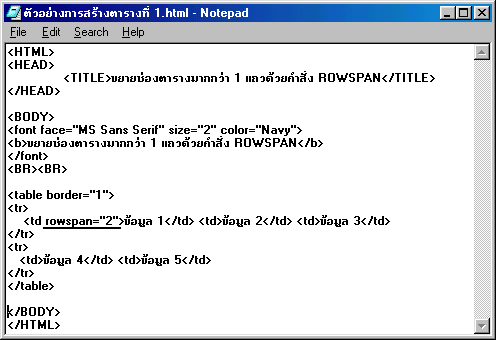
| <ROWSPAN="จำนวนแถวที่รวม"> |
กำหนดให้จำนวนแถวที่ต้องการยุบรวมกันเป็น 1 แถว |
| <CAPTION>...</CAPTION> |
กำหนดคำอธิบายให้ตาราง |