วิธีการกำหนดรูปแบบตัวอักษร วิธีการกำหนดรูปแบบตัวอักษร
การกำหนดรูปแบบตัวอักษร ในเวปเพจนั้น มีอยู่ด้วยกัน 2 วิธีได้แก่
แบบ Physical ที่กำหนดรูปแบบตัวอักษรอย่างเจาะจง
แบบ Logical ที่ผู้ใช้บราวเซอร์สามารถกำหนดรูปแบบตัวอักษร ได้ด้วยตัวเอง

 กำหนดรูปแบบตัวอักษรแบบ Physical กำหนดรูปแบบตัวอักษรแบบ Physical
เราสามารถกำหนดรูปแบบตัวอักษรในข้อความได้หลายแบบ เช่น ตัวเข้ม ตัวเอน หรือขีดเส้น โดย
รูปแบบตัวอักษรที่กำหนด จะไม่มีการเปลี่ยนแปลงถึงแม้บราวเซอร์ที่ใช้เปิดดูเวป
เพจจะแตกต่างกัน
| รูปแบบตัวอักษร |
คำสั่งที่ใช้ |
| ตัวหนา |
<B>..</B> |
| ตัวเอน |
<I>..</I> |
| ตัวขีดฆ่า |
<S>..</S> |
| ตัวยกขึ้น |
<SUP>..</SUP> |
| ตัวห้อย |
<SUB>..</SUB> |
| ขีดเส้นใต้ |
<U>..</U> |
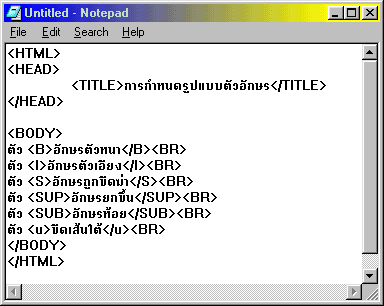
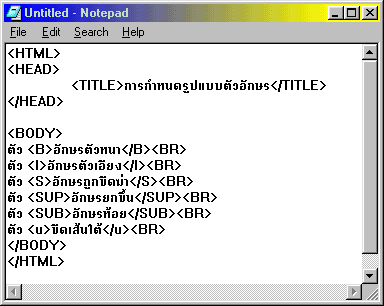
ตัวอย่าง เป็นตัวอย่างของการกำหนดรูปแบบตัวอักษรแบบ Physical

จากตัวอย่างนี้ คุณสามารถดูผลลัพธ์ได้โดยการกดปุ่มด้านล่างนี้ครับ

 กำหนดรูปแบบตัวอักษรแบบ Logical กำหนดรูปแบบตัวอักษรแบบ Logical
การกำหนดรูปแบบตัวอักษรแบบ Logical นั้นเป็นการกำหนดรูปแบบตัวอักษร
ตามลักษณะของข้อความ เช่น
| รูปแบบตัวอักษร |
คำสั่งที่ใช้ |
| ข้อความสำคัญ |
<EM>..</EM> |
| ข้อความที่สำคัญมาก |
<STRONG>..</STRONG> |
| ข้อความที่เป็นโปรแกรม |
<CODE>..</CODE> |
| ข้อความที่อ้างอิงถึงแหล่งเนื้อหา |
<CITE>..</CITE> |
| ข้อความที่เป็นคำนิยาม |
<DFN>..</DFN> |
โดยรูปแบบตัวอักษรที่ใช้สำหรับข้อความแต่ละประเภทนั้น จะถูกกำหนด
โดยผู้ใช้บราวเซอร์
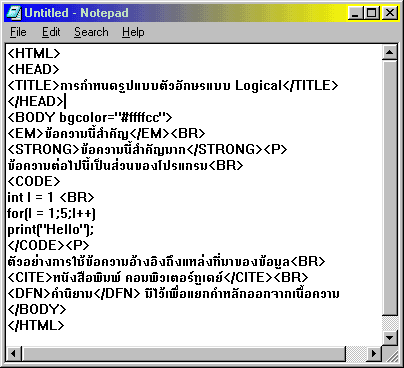
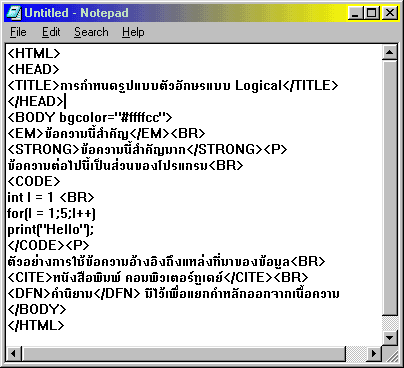
ตัวอย่าง เป็นตัวอย่างของการกำหนดรูปแบบตัวอักษรแบบ Logical

จากตัวอย่างนี้ คุณสามารถดูผลลัพธ์ได้โดยการกดปุ่มด้านล่างนี้ครับ

 การปรับเปลี่ยนรูปแบบและขนาดของตัวอักษร การปรับเปลี่ยนรูปแบบและขนาดของตัวอักษร
การกำหนดรูปแบบตัวอักษร (Font)
เราสามารถกำหนดรูปแบบตัวอักษรได้ตามที่เราต้องการเพื่อความสวยงาม แต่
การกำหนดรูปแบบของตัวอักษรนั้น เราจะต้องคำนึงถึงการเข้ากันได้กับเครื่องคอมพิวเตอร์
เครื่องอื่น ๆ ด้วย ดังนั้นการกำหนดรูปแบบของตัวอักษรควรจะเป็นรูปแบบตัวอักษร
ที่เครื่องคอมพิวเตอร์ทั่วไปมีใช้อยู่แล้วในระบบของวินโดวส์เพื่อจะได้สามารถ
ดูเวปเพจได้เหมือน ๆ กันกับคนทั่วไป โดยมีรูปแบบดังนี้
|
<FONT FACE="ชื่อฟอนต์"> ข้อความ </FONT>
|
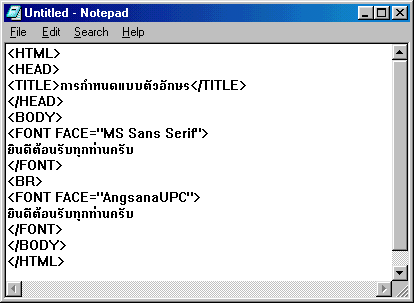
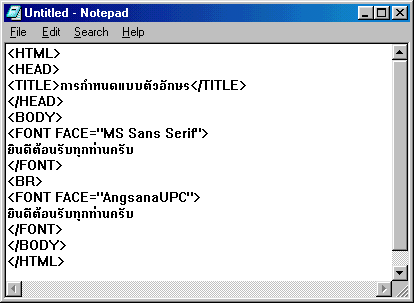
ตัวอย่าง

จากรูป แบบตัวอย่างนี้เป็นการกำหนดรูปแบบตัวอักษระ 2 แบบ คือ อักษรแบบ MS Sans Serif และอัก
ษรแบบ AngsanaUPC ซึ่งถ้าคุณต้องการดูผลลัพธ์ก็กดที่ปุ่มด้านล่างได้เลยครับ
การปรับเปลี่ยนขนาดตัวอักษร
ถ้าเราต้องการให้ข้อความในเวปเพจมีขนาดตัวอักษรที่แตกต่างกัน ให้ใช้คำสั่งตามรูปแบบดังนี้
|
<FONT SIZE="ขนาดตัวอักษร(เป็นตัวเลขจำนวนเต็ม)"> ข้อความ </FONT>
|
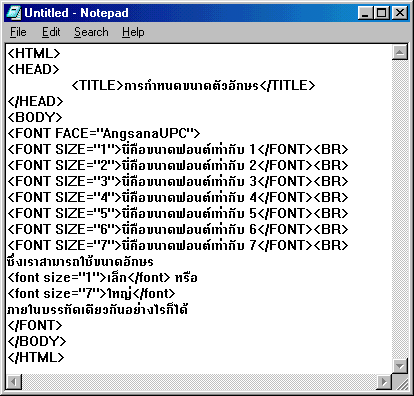
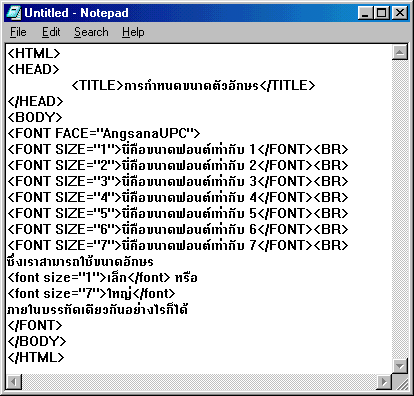
ตัวอย่าง

จากรูป แบบตัวอย่างนี้เป็นการกำหนดขนาดของตัวอักษร ซึ่งถ้าคุณต้องการดูผลลัพธ์ก็กดที่ปุ่มด้านล่างได้เลยครับ

 การจัดวางข้อความ การจัดวางข้อความ
เราสามารถจัดตำแหน่งข้อความทั้งย่อหน้า ให้ชิดขวา ชิดซ้าย หรืออยู่กึ่งกลาง ได้โดยใช้คำสั่ง
|
<P ALIGN="LEFT/CENTER/RIGHT"> ข้อความ </P>
|
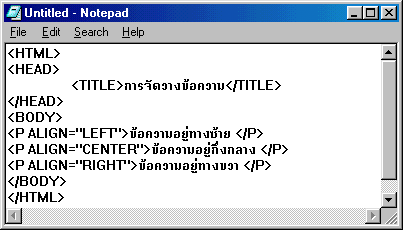
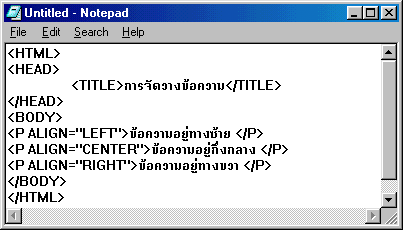
ตัวอย่าง

จากรูป ตัวอย่างนี้ เป็นการกำหนดการวางข้อความไปยังตำแหน่งต่าง ๆ คือ ซ้าย, กลาง, และขาว

 การใช้สี การใช้สี
เราสามารถกำหนดสีสรรให้กับเวปเพจที่สร้างได้ โดยมีสีให้เลือกมากกว่า 16.7 ล้านสี แต่ถึงอย่างไรเราก็ควรใช้สีด้วยความ
ระมัดระวัง เพราะการใช้สีที่ไม่เหมาะสมจะทำให้เวปเพจของเราอ่านยาก และดูลายตาครับ สีที่ใช้ใน HTML นั้นเป็นค่าความเข้มระหว่าง
แม่สีสามสีได้แก่ แดง เขียว และน้ำเงิน โดยระดับความเข้มของแต่ละสี มีค่าได้ตั้งแต่ 0-255 ทำให้มีสีทั้งหมดที่เราสามารถเลือกใช้
มีได้ถึง 16.7 ล้านสีทีเดียว
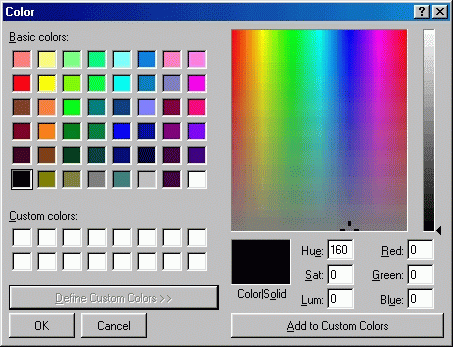
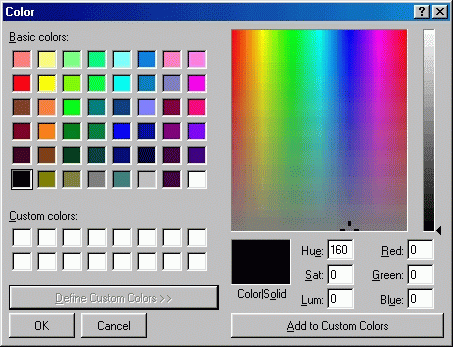
ตัวอย่าง ภาพแสดงรายการสี

เมื่อเรานำความเข้มของสีแดง สีเขียว และสีน้ำเงินมาประกอบกัน เราจะได้รหัสสี เนื่องจากใน HTML เรา
ต้องระบุรหัสสีที่ต้องการใช้ในรูปของเลขฐาน 16 จีงขอแนะนำให้ทุกท่านใช้ตารางแปลงค่าหรือโปรแกรม
ช่วยคำนวณค่าสี จะรวดเร็วกว่าการแปลงรหัสสีจากเลขฐาน 10 เป็น ฐาน 16 หรืออีกในกรณีหนึ่งถ้าเราสามารถรู้จัก
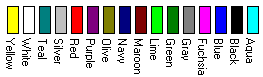
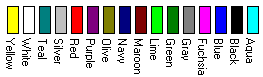
ชื่อของสีแต่ละสีได้เราก็สามารถใช้ชื่อเหล่านั้นเรียกสีที่ต้องการมาใช้ได้เลย เช่น
ตัวอย่าง ภาพแสดงรายชื่อของสีต่าง ๆ


 การกำหนดสีพื้นของเวปเพจและสีของตัวอักษร การกำหนดสีพื้นของเวปเพจและสีของตัวอักษร
เราสามารถกำหนดสีพื้นของเวปเพจ และ ตัวอักษรที่แสดงได้โดยใช้ คำสั่ง
BGCOLOR="#รหัสสี" หรือ "ชื่อสี"
TEXT="#รหัสสี" หรือ "ชื่อสี"
|
โดยคำสั่งดังกล่าวนี้จะถูกแทรกอยู่ในคำสั่ง <BODY> เพื่อให้สีที่กำหนดมีผลกับทั้งเวปเพจ
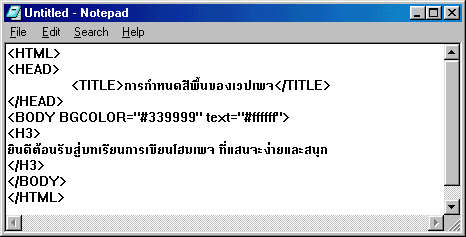
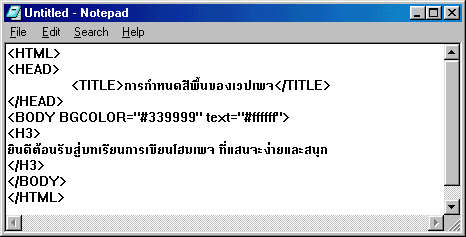
ตัวอย่าง

จากรูป แบบตัวอย่างนี้เป็นการกำหนดสีพื้นเว็บเพจเป็นสีเขียนและตัวหนังสือเป็นสีขาว ซึ่งถ้าคุณต้องการดูผลลัพธ์ก็กดที่ปุ่มด้านล่างได้เลยครับ

 การกำหนดตัวอักษรในข้อความให้มีสีที่แตกต่างกัน การกำหนดตัวอักษรในข้อความให้มีสีที่แตกต่างกัน
ถ้าเราต้องการให้ข้อความมีสีสรรที่แตกต่างกันไป ให้เราสามารถใช้คำสั่ง
|
<FONT COLOR="#รหัสสี" หรือ "ชื่อสี"> ข้อความ </FONT>
|
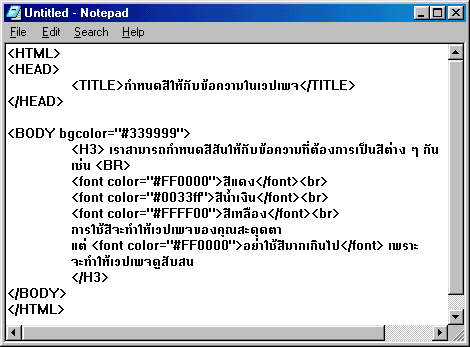
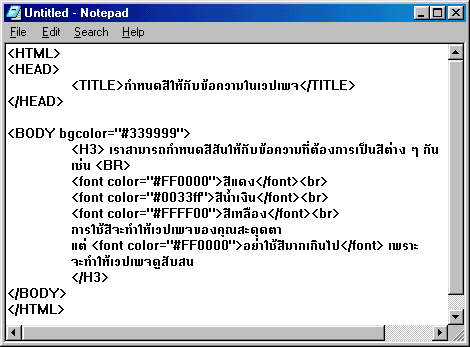
ตัวอย่าง

จากรูป แบบตัวอย่างนี้เป็นการกำหนดสีของข้อความที่แตกต่างกัน ซึ่งถ้าคุณต้องการดูผลลัพธ์ก็กดที่ปุ่มด้านล่างได้เลยครับ

 การขีดเส้นคั่น การขีดเส้นคั่น
ขีดเส้นคั่นในเวบเพจของเรา จะช่วยแบ่งเนื้อหาออกเป็นส่วน ๆ ทำให้อ่านได้ง่าย ซึ่งสำหรับรูปแบบคำสั่งมีดังนี้
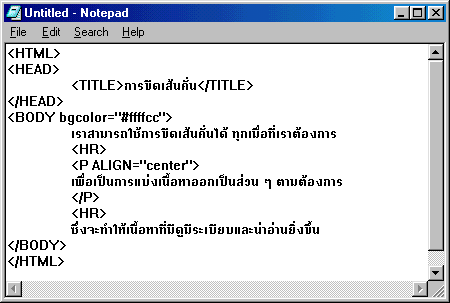
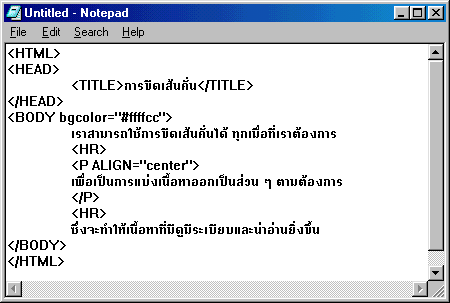
ตัวอย่าง

จากรูป ตัวอย่างนี้เป็นการกำหนดการขีดเส้นคั่น 3 เส้น โดยสังเกตที่คำสั่ง <HR> ซึ่งถ้าคุณต้องการดูผลลัพธ์ก็กดที่ปุ่มด้านล่างได้เลยครับ

 กำหนดความยาวและความกว้างของเส้นคั่น กำหนดความยาวและความกว้างของเส้นคั่น
เราสามารถกำหนดความยาว และความหนา ของเส้นคั่นได้ด้วยคำสั่ง
WIDTH="ความยาวที่ต้องการ"
SIZE="ความกว้างที่ต้องการ"
|
โดยคำสั่งทั้งหมดจะถูกแทรกออยู่ในคำสั่ง <HR>
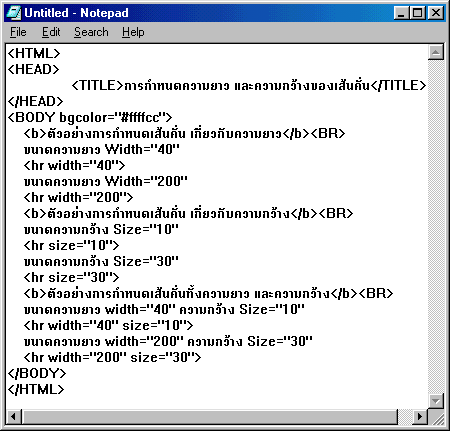
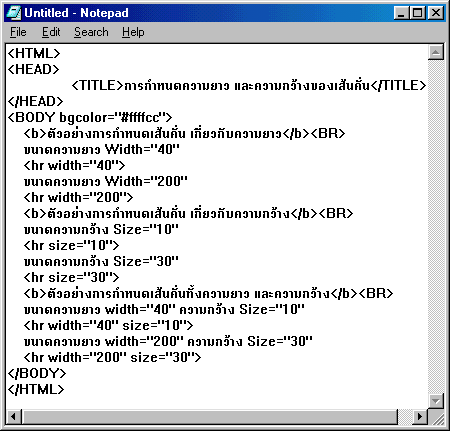
ตัวอย่าง

จากรูป ตัวอย่างนี้เป็นการกำหนดการขีดเส้นคั่นในขนาดต่าง ๆ โดยสังเกตที่คำสั่ง <HR> ซึ่งถ้าคุณต้องการดูผลลัพธ์ก็กดที่ปุ่มด้านล่างได้เลยครับ

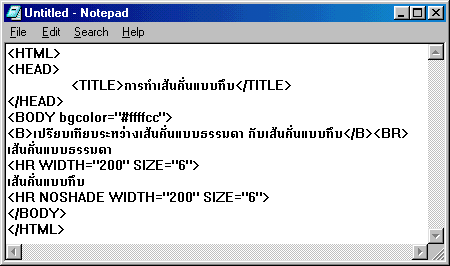
 เส้นคั่นทึบ เส้นคั่นทึบ
เส้นคั่นปกติจะมีลักษณะเป็น 3 มิติ แต่ถ้าเราต้องการให้เส้นคั่นเป็นสีทึบ ให้กำหนดรูปแบบของ
เส้นคั่นเป็นแบบ NOSHADE ดังนี้
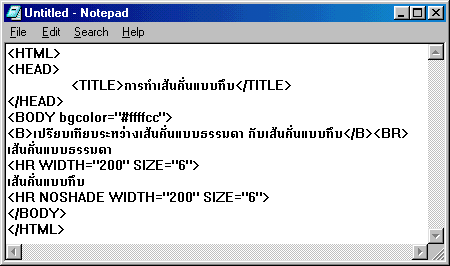
ตัวอย่าง

จากรูป ตัวอย่างนี้เป็นการเปรียบเทียบคำสั่งสำหรับการสร้างเส้นคั่นแบบธรรมดา และแบบทึบ ซึ่งถ้าคุณต้องการดูผลลัพธ์ก็กดที่ปุ่มด้านล่างได้เลยครับ

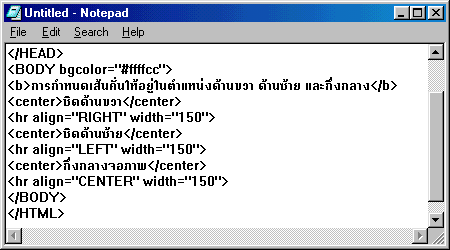
 การจัดตำแหน่งเส้นคั่น การจัดตำแหน่งเส้นคั่น
โดยปกติเส้นคั่นจะถูกจัดให้อยู่กึ่งกลางหน้าจอ แต่คุณสามารถจัดให้เส้นคั่น ชิดขวา หรือชิดซ้าย โดยใช้
โดยคำสั่งทั้งหมดจะถูกแทรกออยู่ในคำสั่ง <HR>
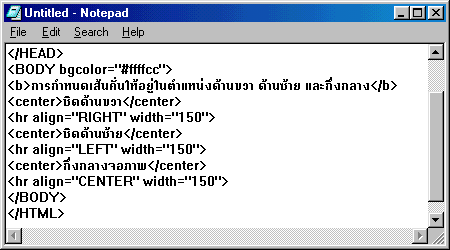
ตัวอย่าง

จากรูป ตัวอย่างนี้เป็นการจัดตำแหน่งเส้นคั่นที่สร้างขึ้นให้อยู่ในตำแหน่งต่าง ๆ ซึ่งถ้าคุณต้องการดูผลลัพธ์ก็กดที่ปุ่มด้านล่างได้เลยครับ

|